TypeScript vs JavaScript: What are the Differences?


In the realm of web development, JavaScript stands as the bedrock programming language that powers dynamic and interactive content on the internet. However, in recent years, TypeScript has emerged as a prominent player, offering an alternative approach that addresses some of JavaScript’s inherent challenges. TypeScript has been gaining popularity, and it’s often viewed as a boosted version of JavaScript, offering additional features.
Moreover, Angular also uses TypeScript for web development services. According to research, TypeScript ranks as the second most desired language among developers, while JavaScript takes the third spot. But do you know why?
Primarily, JavaScript is the principal scripting language for applications and web pages. Hence, now we can employ JavaScript for both frontend frameworks like TezJS and React and backend with Node.js and Deno frameworks.
However, the pressing question is: Was JavaScript initially intended for building large and intricate web applications? I believe the answer is NO!
This article aims to compare two programming languages—TypeScript and JavaScript. It will delve into how these languages intersect, highlight their differences, and outline the unique advantages of each.
Why does TypeScript Exist?
Despite JavaScript being initially introduced as a language primarily for client-side programming, its usage expanded to encompass server-side development as well.
However, as developers utilized JavaScript for more complex web applications, they encountered issues. The code grew intricate and cumbersome, falling short of meeting the standards expected of an object-oriented programming language. Consequently, JavaScript faced limitations in thriving as a prominent server-side technology within the industry.
As a solution to this gap in functionality and scalability, TypeScript emerged. Its development aimed to address the shortcomings of JavaScript, particularly in terms of managing complex codebases and fulfilling the demands of object-oriented programming paradigms.
TypeScript vs JavaScript: Understanding the Key Contrasts
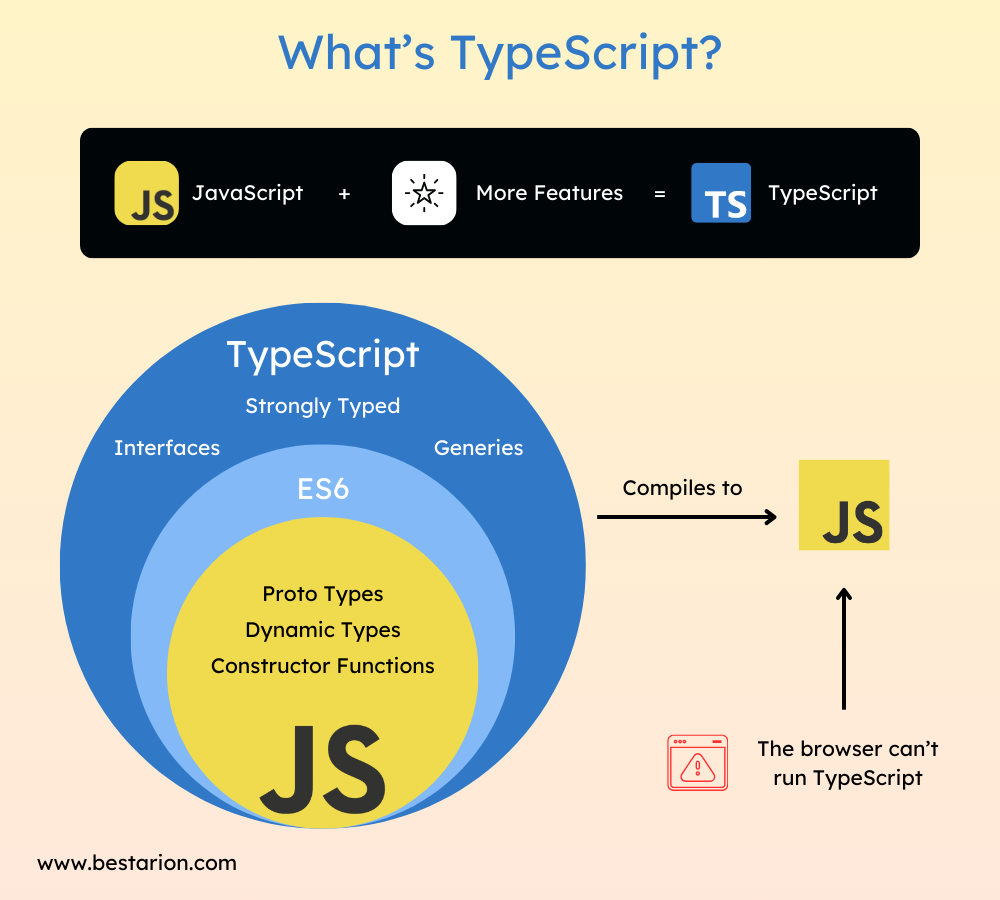
When comparing TypeScript and JavaScript, it’s important to note that every JavaScript code is valid in TypeScript, implying that TypeScript serves as an extension of JavaScript.
Alternatively, we can express it as follows:
JavaScript + additional features = TypeScript
Therefore, saving a JavaScript file (.js) with a TypeScript (.ts) extension allows it to execute without any issues. However, it doesn’t mean that both languages – TypeScript and JavaScript are the same.
Before delving deeper, let’s understand the fundamental definitions of each language.
What is TypeScript?
TypeScript is an open-source programming language developed by Microsoft. It serves as an extension of JavaScript, adding optional static typing to the language. This feature allows developers to define types for variables, function parameters, and return values, enhancing code reliability and enabling early detection of errors during development.
Essentially, TypeScript is a statically compiled language designed for writing more explicit and succinct JavaScript code. It serves the same purposes as JavaScript and can be employed for both client-side and server-side applications. Furthermore, TypeScript seamlessly integrates with JavaScript libraries.
TypeScript supports both dynamic and static typing and introduces various features such as classes, visibility scopes, namespaces, inheritance, unions, and interfaces. It covers a wide range of elements including comments, variables, statements, expressions, modules, and functions.
It can be executed on Node.js or any other browser supporting ECMAScript 3 or later versions.
Given that TypeScript is an enhanced version of JavaScript, all JavaScript code is syntactically valid in TypeScript. However, while TypeScript supports JavaScript code, not all JavaScript can be processed by the TypeScript compiler:
let a = 'a';
a = 1; // throws: error TS2322: Type '1' is not assignable to type 'string'.
TypeScript provides files that contain type data from the current object files, much like how C++ header files define the creation of current object files. This allows other applications to utilize values defined in files as TypeScript entities with statically typed values.
Moreover, third-party header files are available for popular libraries like jQuery, D3.js, and MongoDB. TypeScript headers for Node.js elementary modules are also accessible, enabling developers to create Node.js solutions using TypeScript.
The TypeScript compiler is built in JavaScript and is itself written in TypeScript, licensed under Apache License 2.0.
Upon grasping the basics of TypeScript, you might wonder about the rationale behind adding static typing to JavaScript.
Here are some points to address that:
- Avoiding hidden errors like the classic ‘undefined’ is not a function.
- Facilitating easier code refactoring without significant breaks.
- Simplifying navigation in large-scale, complex systems.
Studies indicate that TypeScript identifies approximately 15% of all JavaScript errors.
The flexibility of dynamic typing often leads to errors, reducing developer efficiency and potentially increasing development costs due to the need for additional code.
As a result, JavaScript might not be the optimal choice for server-side code in large codebases due to its lack of types and compile-time error checks.
In line with its tagline, TypeScript indeed is “JavaScript that scales.”
Types of TypeScript
Within TypeScript, you’ll encounter various fundamental types like Number, Array, Tuple, Boolean, String, and more. Some of these types aren’t found in JavaScript, but detailed information about them can be explored in the TypeScript documentation.
Additionally, here are several other expressive types in TypeScript:
Any & Unknown
The “Any” type allows for flexibility, accommodating any desired variable within TypeScript’s type-safe system. It permits assigning JavaScript variables without adhering to the type system, often used for unvalidated incoming variables, especially from third-party APIs. Conversely, “Unknown” shares similarities with “Any” but imposes strict type-checking before any operations can be performed.
Void
Employed when a function returns no value, “Void” is designated as the return type for such functions.
Never
Reserved for situations that should never occur, such as functions that throw exceptions.
Intersection & Union Types
These types allow for the creation of custom types based on specific logic.
- Intersection types enable combining multiple basic types into a single type. For instance, defining a custom type like “Person” comprising attributes like
first_name:stringandlast_name:string. You can say this as: I want my type to be this and that. - Union types offer the flexibility for a type to be one among several basic types. For example, if a query returns either “
result:string” or “undefined,” specifying a type as either this or that.
All these variations can be conceptualized as distinct spaces within TypeScript.
TypeScript supports both implicit and explicit typing. Relying on type inference, the compiler identifies types implicitly when not explicitly declared. However, explicitly defining types offers advantages such as aiding code comprehension for other team members and ensuring that the compiler interprets the code as intended.
Features of TypeScript
TypeScript offers an array of features that extend and enhance JavaScript capabilities. These features contribute to improved code maintenance, better productivity, and early bug detection.
- Compatibility: TypeScript supports both older and newer JavaScript features. It’s compatible with various JavaScript versions like ES7 and ES12. It can compile code written in newer ES7 syntax back to older ES5 syntax and vice versa. This ensures smooth transition and language portability across different environments.
- Static Typing: TypeScript is statically typed, which means developers must declare variable types explicitly. For instance, when defining a variable like ‘str’, it’s mandatory to assign it a specific type, such as Integer, Float, List, etc. This static typing aids in early bug detection, improves code completion and enhances code safety.
- Ease of Maintenance and Productivity: TypeScript simplifies code maintenance and boosts project productivity. By offering static typing and annotations, it helps developers write cleaner and more organized code, improving overall project maintainability.
- Support for Object-Oriented Features: TypeScript supports various object-oriented programming features such as interfaces, inheritance, and classes. This support allows for the creation of structured and reusable code, enhancing code organization and readability.
- Simplified Debugging: Debugging in TypeScript is straightforward, with potential issues being detected at an early stage. This helps in identifying and rectifying errors efficiently during the development process.
- Support for ES6 (ECMAScript): TypeScript supports ECMAScript 6 features, providing a simpler syntax for managing objects and inheritance. This support allows developers to leverage the modern ES6 features while writing TypeScript code.
- Full-Featured IDE Support: TypeScript enjoys robust support from Integrated Development Environments (IDEs), offering features like code completion, intelligent code navigation, error checking, and refactoring tools. Popular IDEs like Visual Studio Code provide comprehensive support for TypeScript, enhancing developer experience and productivity.
These features collectively contribute to TypeScript’s appeal by offering developers an advanced and efficient environment for writing scalable and maintainable code.
What is JavaScript?
JavaScript is a high-level, interpreted programming language primarily used for building interactive and dynamic content on web pages. Developed by Brendan Eich in 1995, JavaScript has become a cornerstone of web development.
As a client-side scripting language, JavaScript runs directly in web browsers, allowing developers to manipulate web page elements, handle user interactions, and dynamically modify content in response to user actions. It enables the creation of interactive features like form validation, animations, games, and much more, enhancing the user experience on websites.
JavaScript is versatile and supports multiple programming paradigms, including object-oriented, functional, and imperative programming styles. It utilizes a simple syntax similar to other programming languages like C++ or Java, making it accessible for beginners to start coding.
Moreover, JavaScript has evolved significantly over the years. Modern JavaScript, often referred to as ECMAScript, has introduced new features and enhancements to the language, providing developers with more powerful tools and capabilities for web development.
In addition to its use in web browsers, JavaScript has expanded its reach beyond the front end. With the introduction of server-side JavaScript platforms like Node.js, developers can now use JavaScript for backend development, allowing for a more unified and versatile approach in building web applications.
However, JavaScript isn’t conducive to building large, complex applications and was primarily intended for crafting smaller applications containing only a few hundred lines of code.
Some notable features of JavaScript include:
- Flexibility, Dynamism, and Cross-platform Compatibility: JavaScript offers versatility, and adaptability, and operates across various platforms.
- Client-side and Server-side Usability: Capable of functioning both on the client and server sides of web development, offering a wide range of applications.
- Lightweight and Interpreted: JavaScript is lightweight, facilitating quick interpretation and execution of code.
- Universal Browser Support: Supported by all major web browsers, ensuring consistent functionality across different platforms.
- Weakly Typed: JavaScript is weakly typed, allowing flexibility in variable usage without strict data type enforcement.
- JIT Compilation: JavaScript utilizes Just-In-Time (JIT) compilation, optimizing code execution by compiling it at runtime.
These features collectively contribute to JavaScript’s widespread use in developing interactive web pages and applications, despite its initial design limitations for smaller-scale projects.
Difference Between TypeScript and JavaScript
TypeScript and JavaScript, despite their similarities, have distinctive characteristics that set them apart. Here’s a breakdown of their differences based on various factors:
Learning Curve
- TypeScript is an extension of JavaScript, necessitating a foundational understanding of JavaScript. Familiarity with object-oriented programming concepts is also beneficial.
- JavaScript, being a widely used scripting language, is relatively easy to learn. It’s frequently combined with HTML and CSS for web development.
Developers Community
- TypeScript has gained popularity swiftly, with robust support from enterprises and an active, supportive online community providing ample learning resources.
- While JavaScript has an extensive ecosystem with numerous libraries and frameworks, its community size may not be as large as TypeScript’s, prompting considerations regarding team structure for optimal performance.
Performance
- TypeScript was designed to handle the complexities of large-scale applications, thereby enhancing development efficiency and programmer productivity.
- The primary difference lies in TypeScript being compiled into JavaScript before execution, offering advantages in managing larger projects.
Syntax
- TypeScript extends JavaScript by providing features like variable declaration, a functional paradigm, and a type system absent in JavaScript. It aligns closely with ECMAScript 2015 standards, supporting modern syntax.
- JavaScript adheres to ECMAScript standards but lacks the typing system featured in TypeScript. It follows C-based structured programming paradigms and offers functional and imperative programming styles.
Tools and Frameworks
- TypeScript benefits from strong Microsoft support, leading to integration with popular frameworks, error handling during compilation, and compatibility with various editors.
- JavaScript boasts a vast ecosystem with numerous frameworks like ReactJS, VueJS, Angular, etc., catering to diverse project requirements. The availability of skilled developers for these frameworks is high.
Code
TypeScript Code
class Person {
private name: string;
constructor(name: string) {
this.name = name;
}
getName() {
return "Name is " + this.name;
}
}
JavaScript Code
var Person = (function() {
function Person(personName) {
this.name = personName;
}
Person.prototype.getName = function() {
return "My name is " + this.name;
};
return Person;
})();
When to Choose Between JavaScript and TypeScript
Choosing between JavaScript and TypeScript depends on various factors related to project requirements, team expertise, scalability, and development goals. Here’s a breakdown of when each language might be more suitable:
Choose JavaScript When:
Small Projects
For small-scale projects with limited code complexity or a straightforward scope, TypeScript’s additional features like static typing and strict type-checking might be considered unnecessary overhead, making JavaScript a more pragmatic choice.
Framework Support
If TypeScript lacks support for a preferred framework, such as Ember.js, the inability to fully leverage TypeScript’s specific features within that framework might lead developers to opt for JavaScript instead, ensuring seamless integration with the chosen framework.
Build Tools
TypeScript demands a build step to convert code into JavaScript for execution. However, the trend in modern JavaScript development involves using build tools. Yet, in certain scenarios where minimal build tool usage is preferred, JavaScript might be favored due to its straightforward setup.
Testing Workflow:
Talented JavaScript developers accustomed to and proficient in test-driven development (TDD) might not find sufficient incentive to transition to TypeScript. In such cases, the benefits that TypeScript provides may not outweigh the effort required to adopt it, considering the existing robust testing workflows.
These points underscore situations where JavaScript might be the preferred choice over TypeScript due to project size, framework compatibility, build tool preferences, or established testing methodologies. Evaluating these factors helps in making an informed decision aligned with the project’s specific needs, development team proficiency, and objectives.
Choose TypeScript When:
Large-scale Projects
Well-suited for large-scale projects or scenarios with multiple developers collaborating on the same codebase. Its static typing, interfaces, and other features aid in code organization, maintainability, and communication among team members, making it more manageable for extensive projects and teamwork.
Compile Time Type Checking
Conducts type verification during compilation rather than at runtime, reducing the chances of encountering type-related errors during execution. This helps catch issues earlier in the development process, enhancing code reliability and avoiding runtime overhead caused by type errors.